Flex 4.5:Passing data between the mobile Views/Activity
Flex 4.5 (mobile development with Flex):
Passing data between the mobile Views/Activity
In this Tutorial I am going to pass the data between to Activity/View/Screens..
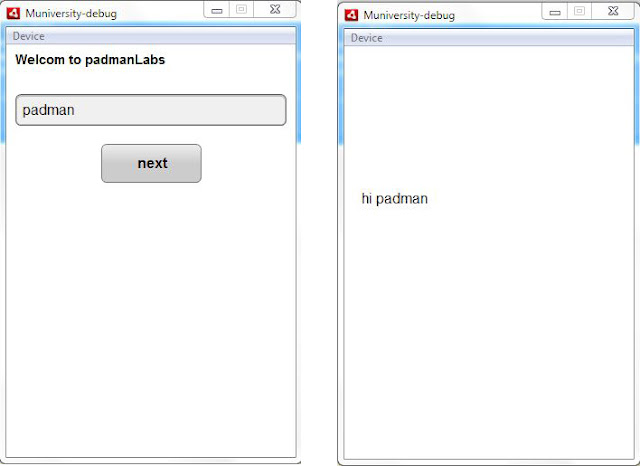
I am taking two Views are 'Home' and 'seeName' screens
in First Screen--Home
we need to create one object like
object_Name:Object=new Object();
example: x:Object=new Object();
after that ,we should add the data to the object,take variable name like
x.variable1
then pass the screen1(Home) data to that variable like
x.variable1=textBox.text
here textBox is TextInput id.
and we can use the variable1 in the next screen/View like {data.name}
main.mxml:
<?xml version="1.0" encoding="utf-8"?>
<s:ViewNavigatorApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" firstView="views.HomeView" applicationDPI="160">
<fx:Style source="Mu.css"/>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
</s:ViewNavigatorApplication>
HomeView.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
actionBarVisible="false" color="#020100" title="M-Univesrity">
<fx:Script>
<![CDATA[
protected function handleClick(event:MouseEvent):void
{
var x:Object=new Object();
x.name=nameBox.text;
navigator.pushView(seeName,x);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<s:Label x="10" y="10" width="300" height="20" fontSize="15" fontWeight="bold"
text="Welcom to padmanLabs"/>
<s:Button id="next" x="105" y="109" width="111" label="next" click="handleClick(event)"/>
<s:TextInput x="10" y="54" text="enter your name" id="nameBox"/>
</s:View>
Passing data between the mobile Views/Activity
In this Tutorial I am going to pass the data between to Activity/View/Screens..
I am taking two Views are 'Home' and 'seeName' screens
in First Screen--Home
we need to create one object like
object_Name:Object=new Object();
example: x:Object=new Object();
after that ,we should add the data to the object,take variable name like
x.variable1
then pass the screen1(Home) data to that variable like
x.variable1=textBox.text
here textBox is TextInput id.
and we can use the variable1 in the next screen/View like {data.name}
main.mxml:
<?xml version="1.0" encoding="utf-8"?>
<s:ViewNavigatorApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" firstView="views.HomeView" applicationDPI="160">
<fx:Style source="Mu.css"/>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
</s:ViewNavigatorApplication>
HomeView.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
actionBarVisible="false" color="#020100" title="M-Univesrity">
<fx:Script>
<![CDATA[
protected function handleClick(event:MouseEvent):void
{
var x:Object=new Object();
x.name=nameBox.text;
navigator.pushView(seeName,x);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<s:Label x="10" y="10" width="300" height="20" fontSize="15" fontWeight="bold"
text="Welcom to padmanLabs"/>
<s:Button id="next" x="105" y="109" width="111" label="next" click="handleClick(event)"/>
<s:TextInput x="10" y="54" text="enter your name" id="nameBox"/>
</s:View>
seeName.mxml:
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
actionBarVisible="false" title="seeName">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<s:Label x="19" y="161" width="283" height="73" text="hi {data.name} "/>




Comments
Post a Comment