Using List Component in Mobile Flex Progrmming

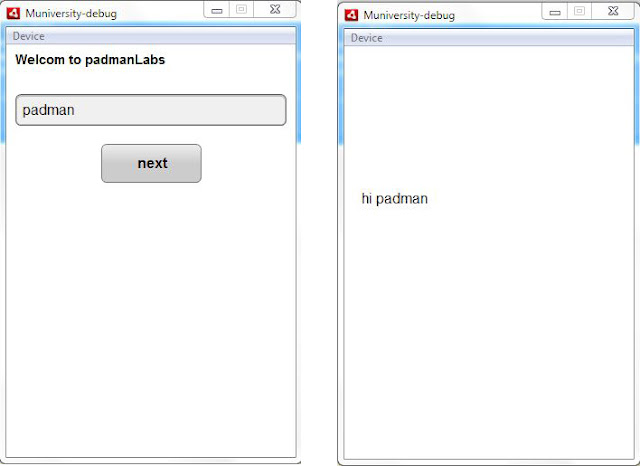
Mobile Flex 4.5 programming : List Component in Mobile Flex Programming : output: Program: ListDemo.xml -------------------------------------------------------------------------------------------- <?xml version="1.0" encoding="utf-8"?> <s:ViewNavigatorApplication xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" firstView="views.ListDemoHomeView" applicationDPI="160"> <fx:Declarations> <!-- Place non-visual elements (e.g., services, value objects) here --> </fx:Declarations> </s:ViewNavigatorApplication> --------------------------------------------------------------------------------------------- ListDemoHomeView.mxml --------------------------------------------------------------------------------------------- <?xml version="1.0" encoding="utf-8"?> <s:View xmlns:fx="http://ns.ado